O que vou aprender nesse artigo?
Introdução ao Visual Studio Code:
O Visual Studio Code (VS Code), é um editor de código-fonte desenvolvido pela Microsoft. Ele é conhecido por sua extensibilidade, facilidade de uso e integração com uma ampla variedade de ferramentas e serviços. Com suporte para várias linguagens de programação e uma vasta coleção de extensões eficientes para windows/linux/macOS , o VS Code tornou-se uma escolha popular entre os desenvolvedores de software de todos os níveis de habilidade.
Instalação do Visual Studio Code (VS Code):

O Visual Studio Code está disponível gratuitamente para Windows, macOS e Linux. Aqui estão os passos para fazer o download e instalação:
- Acesse o Site Oficial: Visite o site oficial do Visual Studio Code em code.visualstudio.com.
- Escolha a Versão: Na página inicial do site, você encontrará botões de download para Windows, macOS e Linux. Clique no botão correspondente ao seu sistema operacional.
- Download do Instalador: Após clicar no botão de download, o instalador do Visual Studio Code será baixado para o seu computador.
- Instalação no Windows:
- Dê um clique duplo no arquivo de instalação do Visual Studio Code (geralmente com extensão .exe).
- Siga as instruções do assistente de instalação para concluir o processo.
- Instalação no macOS:
- Abra o arquivo de instalação do Visual Studio Code (geralmente um arquivo .dmg).
- Arraste o ícone do Visual Studio Code para a pasta “Aplicativos” para instalá-lo.
- Instalação no Linux:
- Dependendo da sua distribuição Linux, o processo de instalação pode variar. Muitas distribuições oferecem pacotes do Visual Studio Code no gerenciador de pacotes padrão.
- Você também pode baixar o pacote .deb ou .rpm do Visual Studio Code a partir do site e instalar manualmente.
- Executando o Visual Studio Code: Após a instalação ser concluída com sucesso, você pode iniciar o Visual Studio Code a partir do menu de aplicativos do seu sistema operacional ou usando o terminal.
- Configuração Inicial: Ao iniciar o Visual Studio Code pela primeira vez, você pode personalizá-lo de acordo com suas preferências, instalando extensões, ajustando configurações e escolhendo um tema.

Interface do Usuário Visual Studio Code (VS Code) :
A interface do Visual Studio Code é limpa e intuitiva, com várias áreas e painéis que facilitam o desenvolvimento de software. Aqui estão alguns dos principais elementos da interface:
Área de Edição:

A área de edição é onde você digita seu código. O Visual Studio Code oferece suporte a realce de sintaxe, indentação inteligente, conclusão de código e muito mais.
Barra Lateral do VS Code:
A barra lateral contém guias para arquivos abertos, bem como ferramentas para navegação em projetos, pesquisa e controle de versão.
Painel Inferior do VS Code:
O painel inferior exibe mensagens de saída, como mensagens de erro, console e resultados de execução de comandos.
Barra de Status do VS Code:
A barra de status exibe informações úteis, como a linha e a coluna em que o cursor está localizado, o tipo de codificação do arquivo e o modo de idioma atual.
Funcionalidades Principais :

Extensibilidade:
Uma das principais vantagens do Visual Studio Code é sua extensibilidade. Existem milhares de extensões disponíveis que podem adicionar novos recursos e funcionalidades ao editor, desde suporte para linguagens de programação específicas até integração com serviços de terceiros.
Depuração Integrada:
O Visual Studio Code oferece suporte à depuração integrada para várias linguagens de programação, permitindo que você depure seu código diretamente no editor, visualize variáveis, inspecione pilhas de chamadas e muito mais.
Controle de Versão Integrado:
O Visual Studio Code possui integração integrada com sistemas de controle de versão, como Git, permitindo que você revise e confirme alterações diretamente no editor, visualize o histórico de alterações, compare versões de arquivos e resolva conflitos de mesclagem.
Atalhos de Teclado do VS Code PARA FACILITAR E DAR VELOCIDADE NO USO !
Atalhos de Teclado do VS Code para Windows:
Navegação
- Ctrl+P: Rápida abertura de arquivo
- Ctrl+Shift+O: Ir para símbolo
- Ctrl+G: Ir para linha
- Ctrl+Shift+M: Mostrar problemas
- F8: Ir para o próximo erro ou aviso
- Shift+F8: Ir para o erro ou aviso anterior
Edição de Texto
- Ctrl+X: Cortar linha (selecionar linha vazia)
- Ctrl+C: Copiar linha (selecionar linha vazia)
- Alt+↑ / Alt+↓: Mover linha para cima / para baixo
- Shift+Alt+↓ / Shift+Alt+↑: Copiar linha para cima / para baixo
- Ctrl+Shift+K: Excluir linha
- Ctrl+Enter: Inserir linha abaixo
- Ctrl+Shift+Enter: Inserir linha acima
- **Ctrl+Shift+**: Ir para o colchete correspondente
- Ctrl+] / Ctrl+[: Indentar / desindentar linha
- Home / End: Ir para o início / fim da linha
- Ctrl+Home / Ctrl+End: Ir para o início / fim do arquivo
Seleção e Manipulação de Texto
- Ctrl+A: Selecionar tudo
- Shift+Alt+→ / Shift+Alt+←: Expandir / reduzir seleção
- Ctrl+Shift+L: Selecionar todas as ocorrências da seleção
- Ctrl+D: Adicionar seleção à próxima ocorrência
- Alt+Clicar: Seleção múltipla
- Ctrl+U: Desfazer seleção
Busca e Substituição
- Ctrl+F: Buscar
- Ctrl+H: Substituir
- F3 / Shift+F3: Próxima / anterior ocorrência
- Alt+Enter: Selecionar todas as ocorrências encontradas
Gerenciamento de Arquivos
- Ctrl+N: Novo arquivo
- Ctrl+O: Abrir arquivo
- Ctrl+S: Salvar
- Ctrl+Shift+S: Salvar como
- Ctrl+K Ctrl+S: Salvar tudo
- Ctrl+F4 / Ctrl+W: Fechar editor
- Ctrl+Shift+T: Reabrir editor fechado
- Ctrl+K Ctrl+W: Fechar tudo
Janela
- Ctrl+\: Dividir editor
- Ctrl+1 / Ctrl+2 / Ctrl+3: Focar em 1º, 2º ou 3º grupo de editores
- Ctrl+K Ctrl+← / Ctrl+→: Focar no grupo de editores à esquerda / à direita
- Ctrl+B: Alternar barra lateral
- Ctrl+Shift+E: Focar no explorador
- Ctrl+Shift+F: Focar na busca
- Ctrl+Shift+G: Focar no controle de código fonte
- Ctrl+Shift+D: Focar na depuração
- Ctrl+Shift+X: Focar nas extensões
Terminal Integrado
- Ctrl+`: Alternar terminal
- Ctrl+Shift+`: Novo terminal
- Ctrl+C: Copiar seleção
- Ctrl+V: Colar no terminal
- Ctrl+↑ / Ctrl+↓: Rolagem para cima / para baixo
- Ctrl+PgUp / Ctrl+PgDn: Alternar entre terminais
Atalhos de Teclado do VS Code para macOS:
Navegação
- Cmd+P: Rápida abertura de arquivo
- Cmd+Shift+O: Ir para símbolo
- Cmd+G: Ir para linha
- Cmd+Shift+M: Mostrar problemas
- F8: Ir para o próximo erro ou aviso
- Shift+F8: Ir para o erro ou aviso anterior
Edição de Texto
- Cmd+X: Cortar linha (selecionar linha vazia)
- Cmd+C: Copiar linha (selecionar linha vazia)
- Option+↑ / Option+↓: Mover linha para cima / para baixo
- Shift+Option+↓ / Shift+Option+↑: Copiar linha para cima / para baixo
- Cmd+Shift+K: Excluir linha
- Cmd+Enter: Inserir linha abaixo
- Cmd+Shift+Enter: Inserir linha acima
- **Cmd+Shift+**: Ir para o colchete correspondente
- Cmd+] / Cmd+[: Indentar / desindentar linha
- Home / End: Ir para o início / fim da linha
- Cmd+Home / Cmd+End: Ir para o início / fim do arquivo
Seleção e Manipulação de Texto
- Cmd+A: Selecionar tudo
- Shift+Option+→ / Shift+Option+←: Expandir / reduzir seleção
- Cmd+Shift+L: Selecionar todas as ocorrências da seleção
- Cmd+D: Adicionar seleção à próxima ocorrência
- Option+Clicar: Seleção múltipla
- Cmd+U: Desfazer seleção
Busca e Substituição
- Cmd+F: Buscar
- Cmd+H: Substituir
- Cmd+Option+F: Substituir no arquivo
- Cmd+Shift+H: Substituir no projeto
- F3 / Shift+F3: Próxima / anterior ocorrência
- Cmd+Enter: Selecionar todas as ocorrências encontradas
Gerenciamento de Arquivos
- Cmd+N: Novo arquivo
- Cmd+O: Abrir arquivo
- Cmd+S: Salvar
- Cmd+Shift+S: Salvar como
- Cmd+Option+S: Salvar tudo
- Cmd+W: Fechar editor
- Cmd+Shift+T: Reabrir editor fechado
- Cmd+K Cmd+W: Fechar tudo
Janela
- Cmd+\: Dividir editor
- Cmd+1 / Cmd+2 / Cmd+3: Focar em 1º, 2º ou 3º grupo de editores
- Cmd+K Cmd+← / Cmd+→: Focar no grupo de editores à esquerda / à direita
- Cmd+B: Alternar barra lateral
- Cmd+Shift+E: Focar no explorador
- Cmd+Shift+F: Focar na busca
- Cmd+Shift+G: Focar no controle de código fonte
- Cmd+Shift+D: Focar na depuração
- Cmd+Shift+X: Focar nas extensões
Terminal Integrado
- Cmd+`: Alternar terminal
- Cmd+Shift+`: Novo terminal
- Cmd+C: Copiar seleção
- Cmd+V: Colar no terminal
- Cmd+↑ / Cmd+↓: Rolagem para cima / para baixo
- Cmd+PgUp / Cmd+PgDn: Alternar entre terminais
Atalhos de Teclado do VS Code para Linux:
Navegação
- Ctrl+P: Rápida abertura de arquivo
- Ctrl+Shift+O: Ir para símbolo
- Ctrl+G: Ir para linha
- Ctrl+Shift+M: Mostrar problemas
- F8: Ir para o próximo erro ou aviso
- Shift+F8: Ir para o erro ou aviso anterior
Edição de Texto
- Ctrl+X: Cortar linha (selecionar linha vazia)
- Ctrl+C: Copiar linha (selecionar linha vazia)
- Alt+↑ / Alt+↓: Mover linha para cima / para baixo
- Shift+Alt+↓ / Shift+Alt+↑: Copiar linha para cima / para baixo
- Ctrl+Shift+K: Excluir linha
- Ctrl+Enter: Inserir linha abaixo
- Ctrl+Shift+Enter: Inserir linha acima
- **Ctrl+Shift+**: Ir para o colchete correspondente
- Ctrl+] / Ctrl+[: Indentar / desindentar linha
- Home / End: Ir para o início / fim da linha
- Ctrl+Home / Ctrl+End: Ir para o início / fim do arquivo
Seleção e Manipulação de Texto
- Ctrl+A: Selecionar tudo
- Shift+Alt+→ / Shift+Alt+←: Expandir / reduzir seleção
- Ctrl+Shift+L: Selecionar todas as ocorrências da seleção
- Ctrl+D: Adicionar seleção à próxima ocorrência
- Alt+Clicar: Seleção múltipla
- Ctrl+U: Desfazer seleção
Busca e Substituição
- Ctrl+F: Buscar
- Ctrl+H: Substituir
- Ctrl+Shift+H: Substituir no projeto
- F3 / Shift+F3: Próxima / anterior ocorrência
- Alt+Enter: Selecionar todas as ocorrências encontradas
Gerenciamento de Arquivos
- Ctrl+N: Novo arquivo
- Ctrl+O: Abrir arquivo
- Ctrl+S: Salvar
- Ctrl+Shift+S: Salvar tudo
- Ctrl+Alt+S: Salvar tudo
- Ctrl+F4 / Ctrl+W: Fechar editor
- Ctrl+Shift+T: Reabrir editor fechado
- Ctrl+K Ctrl+W: Fechar tudo
Janela
- Ctrl+\: Dividir editor
- Ctrl+1 / Ctrl+2 / Ctrl+3: Focar em 1º, 2º ou 3º grupo de editores
- Ctrl+K Ctrl+← / Ctrl+→: Focar no grupo de editores à esquerda / à direita
- Ctrl+B: Alternar barra lateral
- Ctrl+Shift+E: Focar no explorador
- Ctrl+Shift+F: Focar na busca
- Ctrl+Shift+G: Focar no controle de código fonte
- Ctrl+Shift+D: Focar na depuração
- Ctrl+Shift+X: Focar nas extensões
Terminal Integrado
- Ctrl+`: Alternar terminal
- Ctrl+Shift+`: Novo terminal
- Ctrl+C: Copiar seleção
- Ctrl+V: Colar no terminal
- Ctrl+↑ / Ctrl+↓: Rolagem para cima / para baixo
- Ctrl+PgUp / Ctrl+PgDn: Alternar entre terminais
Exemplos de Uso do Visual Studio Code:
Desenvolvimento Web:
O Visual Studio Code é uma escolha popular para o desenvolvimento web, com suporte a HTML, CSS, JavaScript e uma variedade de estruturas e bibliotecas front-end e back-end. Você pode usar o Visual Studio Code para escrever, depurar e testar seu código web de maneira eficiente.
Desenvolvimento de Software:
O Visual Studio Code é adequado para o desenvolvimento de software em geral, com suporte a várias linguagens de programação, ferramentas de depuração integradas e uma vasta coleção de extensões. Você pode usar o Visual Studio Code para escrever código em linguagens como Python, Java, C++ e muito mais.
Personalização:
O Visual Studio Code é altamente personalizável, permitindo que você ajuste o editor de acordo com suas preferências individuais. Você pode instalar temas, ajustar configurações e adicionar extensões para adaptar o Visual Studio Code ao seu fluxo de trabalho específico.
Customizando ícones e temas

Para você que gosta de mudar as cores dos seus temas e personalizar do jeito que você mais gosta, você consegue ver nesse site muitas opções de temas!
Dracula
Um dos temas mais conhecidos, é o Dracula, que inclusive é desenvolvido e mantido por um brasileiro, o Zeno Rocha. Ele ficou conhecido por ter sido um dos primeiros temas escuros para editores e que tem suporte para diferentes apps.
Material Icon Theme
Uma outra forma de mudar o visual do seu VS Code é com ícones para os arquivos. O Material Icon Theme traz uma série de ícones para seus arquivos e isso te ajuda a identificar rapidamente qual tipo de arquivo ele é.

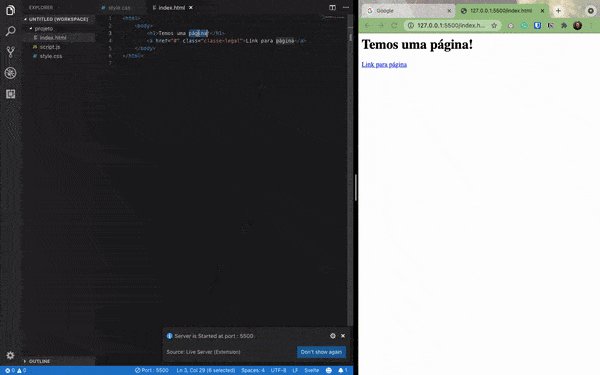
Múltiplos cursores:
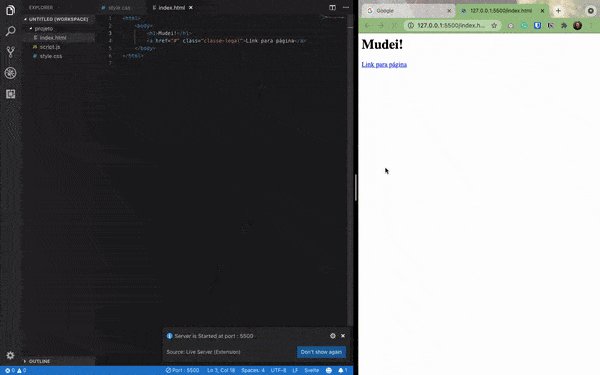
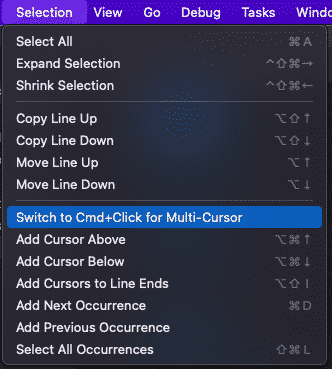
O VS Code possibilita o uso de múltiplos cursores, ou seja, que você consiga alterar em diferentes lugares ao mesmo tempo! Você consegue fazer isso de diferentes formas, e você consegue ver melhor elas em Selection. Por exemplo, é possível você pressionar Cmd+Click (ou Ctrl+Click) ou Alt+Click e selecionar onde você quer adicionar um cursor.

Outra forma, é selecionar todas ocorrências iguais (usando Cmd+Shift+L ou Ctrl+Shift+L) de uma vez ou uma a uma (usando Cmd+Shift+D ou Ctrl+Shift+D). Isso facilita muito as edições em massa ou quando precisamos fazer a mesma edição em mais de um lugar.
Layout de vários arquivos abertos:
Existem também diferentes tipos de layout para que você consiga usar vários arquivos na mesma tela. Você tem duas formas de configurar isso: clicando e arrastando como no vídeo abaixo ou no menu de configurações em View → Editor Layout

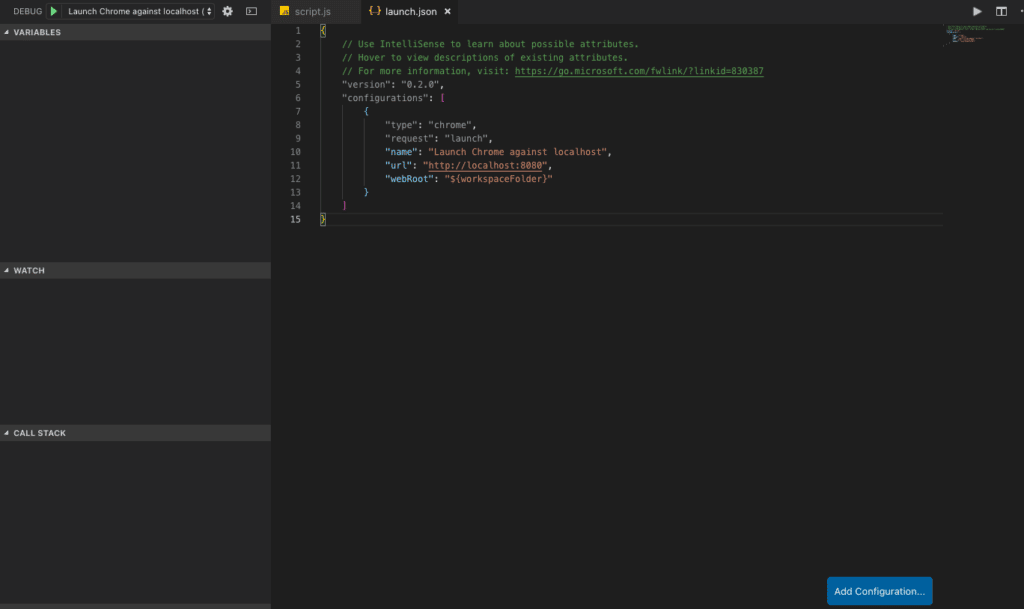
Debug:
Como falamos no começo deste post, um dos diferenciais do VS Code é o suporte ao Debug. Dependendo da linguagem de programação que você esteja utilizando, talvez você precise instalar alguma extensão, só conferir no site do VS Code.
Para acessar a visualização do Debug, use Cmd+Shift+D ou Ctrl+Shift+D e aparecerá a janela de Debug. Se você não tiver uma configuração para debugar ou rodar a aplicação (um launch.json), vai aparecer uma opção de Add Configuration. Dessa forma, você já poderá rodar a sua aplicação, adicionar breakpoints, ver a sua call stack, tudo que um debug tem disponível.

Concluindo :D!

O Visual Studio Code é um editor de código-fonte poderoso e altamente personalizável que oferece uma ampla gama de recursos para desenvolvedores de software.
Com sua interface intuitiva, suporte a extensões e integração com uma variedade de ferramentas e serviços, o Visual Studio Code é uma escolha popular para desenvolvedores de todos os tipos. Experimente-o hoje e descubra como ele pode melhorar sua produtividade e eficiência no desenvolvimento de software.
Este artigo foi preparado pela equipe do site deepwiki.com.br. Esperamos que você tenha encontrado informações úteis sobre o Visual Studio Code e como ele pode aprimorar sua experiência de desenvolvimento. Para mais recursos e suporte, visite nosso site